Art 2803 | Intro to Computing
Introduction to Computing for Art offers an introduction to desktop computer hardware, operating systems, and application software in the visual arts and design.
Below are descriptions of some of the assignments in the course with student work examples.
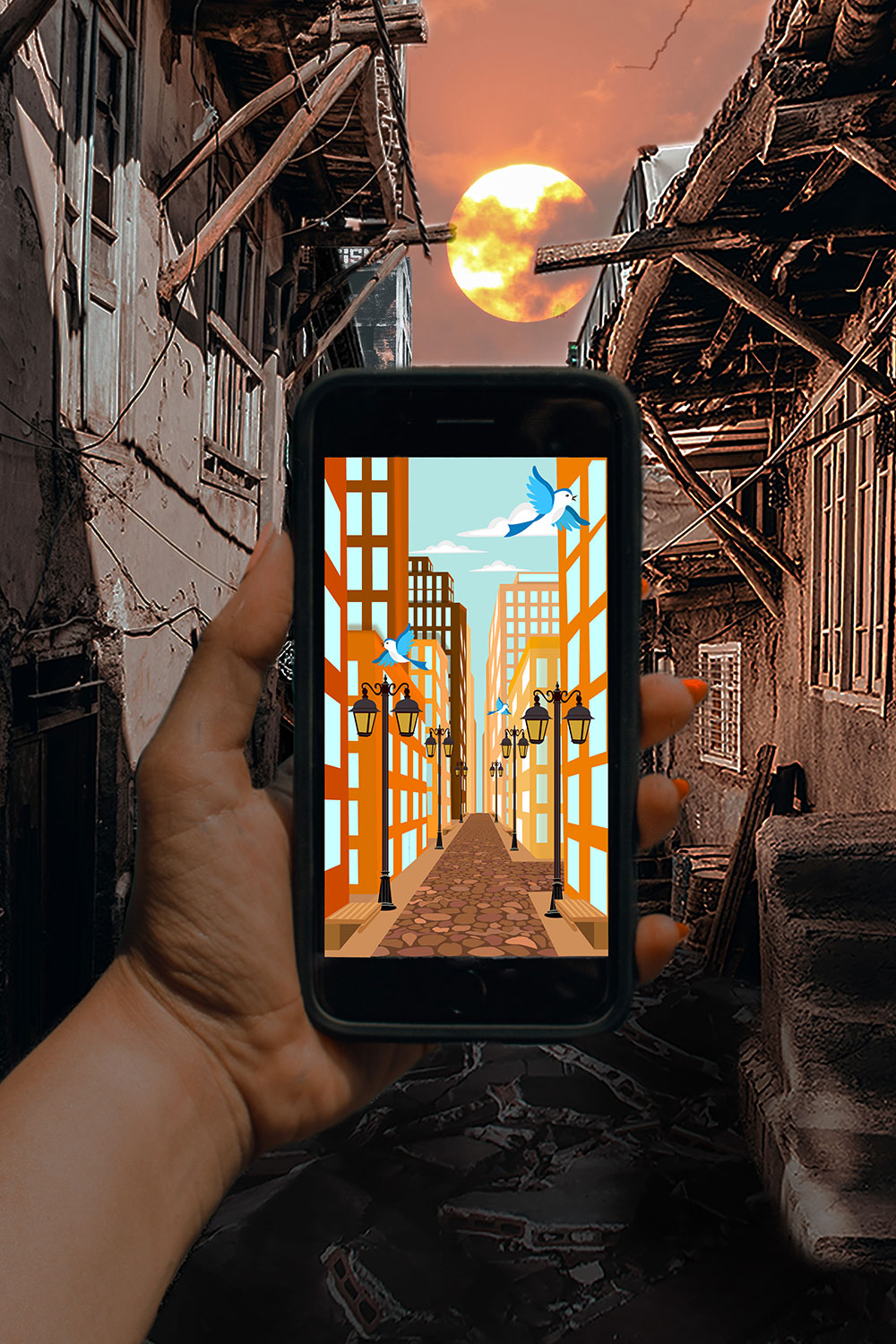
Photoshop Surreal Scene
Objective: Create an unusual Photoshop scene using black and white recoloring, layer compositing, and image manipulation techniques (Liquify & Puppet Warp).
Optional: Select a separate image in advance to use as color palette inspiration.
Getting Started: To start out, gather assets and thumbnail sketch four possible design variations in pencil. In gathering assets you will be searching through the reference libraries listed on your syllabus and the ones below. They are listed again below for your convenience.
Design Method: Gather, then sketch, then gather more, then sketch again. Work back and forth letting your image research inform your design sketch and letting the sketched design concepts inform further image research. Study the negative space created by your image assets and think about other imagery that can utilize that space. Once this process is well underway, you will block out your design in Photoshop. You may do further image research to suit your composition once the basic blocks are in place. I recommend keeping several tabs open in Photoshop to work on compositional variations.
Design Rules:
- Must composite multiple image layers in Photoshop with non destructive masking techniques.
- Must use at least one black and white photo that you recolor.
- Must have a subject, a background, and at least one object the subject interacts with.
- Must use Liquify, Puppet Warp, or both to manipulate the imagery.




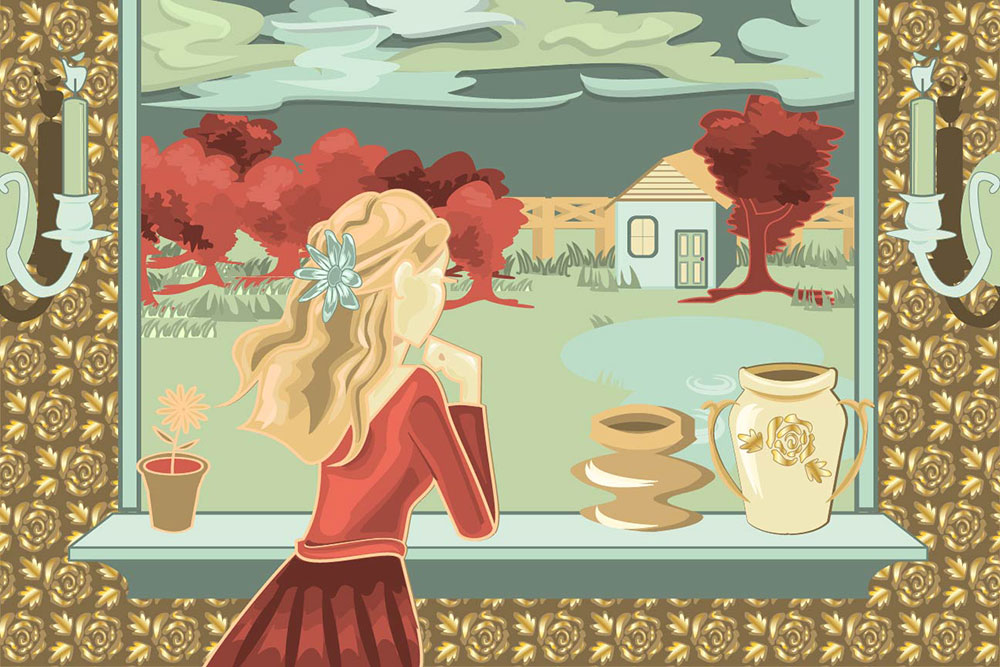
Illustrated Scene
Objective: Create a vector based illustrated scene in Illustrator from one of the prompts below. You must use at least two levels of value per color.
Introduction: For this project, I want you to illustrate a visually compelling scene in Adobe Illustrator by choosing from one of the prompt subjects found below. The dimensions will be 12”x18” (either portrait or landscape orientation). The composition will utilize many methods, tools, and techniques within Illustrator.
Design Method: To start out, you will research your reference images, use your own photos, draw from imagination, or some combination thereof. You will make at least four small thumbnail drawings of potential illustration compositions on scrap paper. These thumbnails should be around 2”x3” - the thumbnails must be proportional to the final dimensions. (2x3 scales proportionally to 12”x18”).
Consider how to implement the following strategies into your sketches: simplification of form, the time of day, color relationships, lighting, shadows, different and unique points of view, and asymmetrical and dynamic compositions. You may do further image research to suit your composition once the basic blocks are in place. I recommend keeping several tabs open in Illustrator to work on compositional variations.





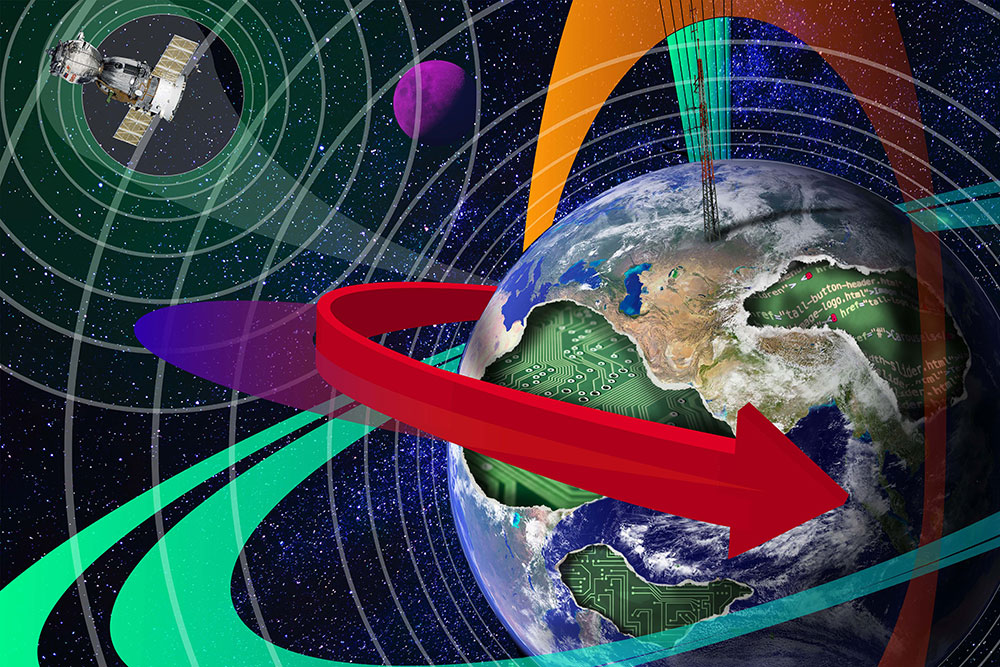
Photoshop & Illustrator Combined
Objective: Create a photo-montage using both Adobe Photoshop and Illustrator. Integrate processed photographs from Photoshop with two dimensional illustration from Illustrator in the same composition. You may think of this as a poster with no text. Use your choice of organic or geometric line or shapes.
Introduction:For this project, you will work back and forth between Photoshop and Illustrator using the smart object process (video to follow). Strive for integration of shape and unity of design; as well as a level of complexity worthy of a final project.
The dimensions will be will be 12”x18” (either portrait or landscape orientation).
The composition should be well organized as layers and should use the non-destructive processes we’ve covered in this class. You should be able to edit and make changes to the composition at any time.
Design Method: To start out, gather assets and thumbnail sketch four possible design variations in pencil. In gathering assets you will be searching through the reference libraries listed on your syllabus and the ones below. They are listed again below for your convenience.
Gather, then sketch, then gather more, then sketch again. Work back and forth letting your image research inform your design sketch and letting the sketched design concepts inform further image research. Study the negative space created by your image assets and think about other imagery that can utilize that space. Once this process is well underway, you will block out your design in Photoshop. You may do further image research to suit your composition once the basic blocks are in place. I recommend keeping several tabs open in Photoshop to work on compositional variations.
Design Rules:
- Must composite multiple image layers in Photoshop with non destructive masking techniques.
- The color palette must be restricted - look to precedents in art and design.
- The two dimensionally illustrated elements must be well integrated with the photographic elements and must be incorporated heavily. Use the smart object technique to retain alignment and editing capabilities.
- No space cats vomiting rainbows. The subject matter is your choice but make it original.